Plc (Programmable Logic Controller) Communication/PLC
communication protocols.
A
program consists of 1 or more instructions that accomplish a task. Before
writing the program in plc you'd wish to attach the module with PLC software by
using communication port like RS232,Serial Communication,Modbus or Ethernet
supported your application. you'd wish to offer the connection to all or any or
any your input and out devices, Then you've to write down down the program in
plc.. Ladder Logic is that the normal programming language . There are four
basic steps within the operation of all PLCs; Input Scan, Program Scan, Output
Scan, and Housekeeping. These steps continually happen during a repeating loop.
The communication protocol acts as an
agreement between two or more communicating Devices.
Extension modules
PLC
I/O number are often increased through certain additional modules by system
extension through a extension lines. In PLC Each module can contain extension
module on both of input and output lines .When there are many I/O located
considerable distances away from the PLC an economic solution is to use I/O
modules and use cables to connect these, over the long distances, to the PLC.
Note: Like with the foremost unit, various I/O devices
and special devices are often connected after a powered extension unit.
what's the utilization of Extension modules?
PLC
Extension modules are utilized during a good ambit of applications like
automatic machines, Cement Factory, Bottle filling Factory, industry . to
connect PLC expansion modules, a communication cable must be used to connect
the module's PLC expansion port to the PLC. the particular task of an expansion
module is that the measurement and conversion of sensor voltage into a weight
value after executing a program.
Ethernet/IP
Ethernet
/IP is most commonly utilized in industry. Ethernet/IP is an open application
protocol, maintained and distributed by ODVA (http://www.odva.org). EtherNet/IP
is used by Ethernet modules for several PLC's including Siemens PLC, Allen
Bradley, Schneider Electric, Etc.
Ethernet is a meeting of
networking technologies and systems utilized in local area networks (LAN),
where computers are connected within a original physical space. This
communication protocol is supposed to be utilized in industrial field for
automation and process control. it's one of the prevailing Industrial Ethernet
(IE) protocols. These protocols use the standard Ethernet link layer (i.e.
cabling) and Internet Protocol (networking layer) including a proprietary
application layer protocol.
Systems
using Ethernet communication separate data streams into packets, which are
mentioned as frames. Frames cover source and destination address information,
also as mechanisms used to sense errors in transmitted data and re-sending
requests.
Ethernet employs better
bandwidth management than most copyrighted networks and connects LANs to WANs
in large cities. Metro Ethernet is used by corporations, government entities
and academic institutions and will be used to create computer networks, which
are private organizational networks.
Ethernet Industrial Protocol
(Ethernet/IP) could also be a communication standard in networks used for
transferring large amounts of data with a speed ranging from 10 Mbps to 100
Mbps and at a rate of 1500 bytes per data packet. The network specification
makes use of an open protocol at the appliance layer
Ethernet is that the mean
layer standardized by the 802.3 IEEE standard and used with many protocols. It
includes a typical physical interface composed of hubs, switches, routers,
Ethernet cables (RJ-45) and Ethernet network cards peripheral component
interconnect (PCI).
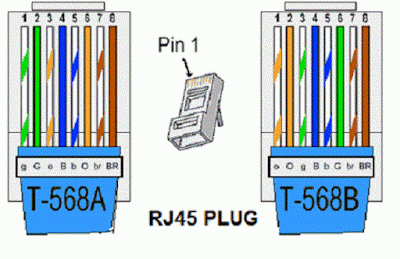
RJ45 Pin-out Ethernet Cables
RJ45 Pin-out for a LAN ( Local Area Network)Cable
RJ45
Pin-out Ethernet Cables
Clip
is pointed away from you
RJ45
Pin-out for a LAN ( Local Area Network)Cable
Pin
1 = White and Green (Transmit +) wire
Pin
2 = Green (Transmit -) wire
Pin
3 = White and Orange (Receive +) wire
Pin
4 = Blue wire
Pin
5 = White and Blue wire
Pin
6 = Orange (Receive -) wire
Pin
7 = White and Brown wire
Pin
8 = Brown wire
RJ45
Pin-out Ethernet Cables
Clip
is pointed away from you
RJ45
Pin-out for a LAN ( Local Area Network)Cable
Pin
1 = White and Green (Transmit +) wire
Pin
2 = Green (Transmit -) wire
Pin
3 = White and Orange (Receive +) wire
Pin
4 = Blue wire
Pin
5 = White and Blue wire
Pin
6 = Orange (Receive -) wire
Pin
7 = White and Brown wire
Pin
8 = Brown wire




Comments
Post a Comment
If you have any Doubts plz let me know